Angular JS is a powerful client side technology that provides a way of carrying through and extending HTML, CSS and Java Script. It is a structural framework for dynamic webpage and powerful JavaScript based development framework to create RICH Internet Application (RIA).

It is powerful library of Java Script and an open source web application framework maintained by Google. It is a large scale and high performance web application while keeping them easy to maintain.
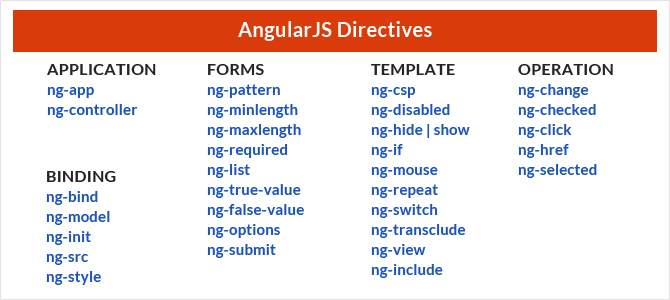
Angular JS Directives
- ng-app: Initializes an Angular JS Application
- ng- model :binds the value of HTML controls to application data.
- ng- bind: binds the Angular JS application data to HTML tags.
Angular JS Features
Two way Data Binding
Data binding is a coolest and useful characteristic in Angular JS. When the model changes, the DOM elements and attributes manipulated manually by the developer to reflect the changes. In one direction, the model changes the drive change in DOM elements. In the other, DOM element changes in the model. It is more cumbrous process. But in Angular JS, it has automatic synchronization of data between model and view components and vice versa.
Templates
Template for angular JS is just plain HTML. The HTML is extended to contain instructions on how the model should be envisioned in the view.HTML templates are parsed by the browser in the DOM. The DOM becomes the input to the Angular JS compiler. The directives are responsible for data binding in the application view.
One of the greatest vantages to this approach is that it makes a stringent workflow between designers and developers. Designers can mark up their HTML and then developers take the baton and hook in functionality, via bindings with very fiddling effort.
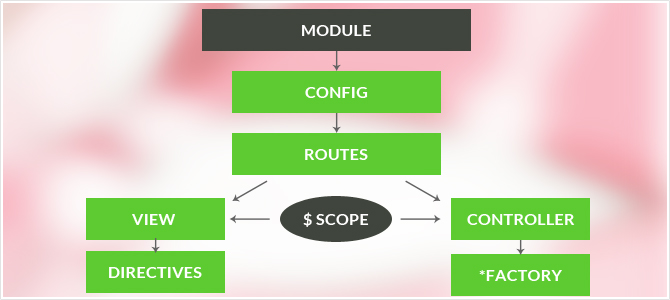
MVC
Angular JS comprises with the MVC software design pattern related to MVVM (Model-View-ViewModel).
Model
The model is simply the data in application. It is just JavaScript objects and no need to acquire with the framework classes, wrap it in proxy objects and special methods to access it.
ViewModel
A viewmodel is an object that allows for specific data and methods to sustain specific views. The viewmodel is the $scope object subsists within the AngularJS application. $scope is just a simple JavaScript object with a small API designed to detect and broadcast changes to its state.
The controller
The controller is responsible for setting the initial state and augmenting $scope with methods to control behavior.
The View
The view is the HTML that exists after Angular JS parsed and compiled the HTML
The $scope has a reference to the data, the controller defines the behavior, and the view handles the layout.

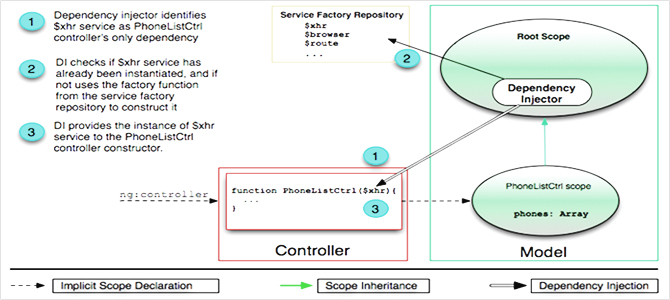
Dependency Injection
AngularJS has a built-in dependency injection subsystem that helps the developer by bringing in the application easier to develop, understand, and test
Dependency Injection (DI) allows to ask for dependencies. To gain access to core AngularJS services, it is simply a matter of adding that service as a parameter; AngularJS will detect that you need that service and provide an instance for you.

Directives
It is the most challenging aspect of Angular JS. Directives can be used to create custom HTML tags and serve as new and custom widgets. They are used to decorate elements with behavior and manipulate DOM attributes.

Advantages of Angular JS
- Provides the capacity of creating single page application
- Provides data binding capability to HTML gives user responsive and rich experience
- Provides reusable components
- Developers write less code and acquire more functionality
- Views are pure HTML pages and controller written in Pure JavaScript do the business processing.
Disadvantages of AngularJS
- Not secure
Application written in AngularJS is not secure. Server side authentication and is substantial to keep an application secure.
- Not degradable
If user disables the JavaScript, then users are able to see the basic page.
Conclusion
Getting started with AngularJS basic functionality is easy. But more complex applications require understanding angular inner workings. Failure to do such things will make application more complicated and clumsy. With the mastering of Angular JS , we can efficiently construct the large-scale applications

